What is Squarespace 7.1 Fluid Engine?
As a longtime user myself, I have always loved how easy Squarespace is to use, and now, it’s even more robust with Fluid Engine!
Here’s a glimpse at some important things to know if you’re looking to convert or see what Fluid Engine has to offer.
What is Squarespace 7.1 Fluid Engine?
Squarespace, known for its user-friendly interface, has undergone several updates since its inception, with each version bringing new features and improvements. Squarespace 7.1 introduces several enhancements over previous versions, focusing on flexibility, customization, and a more intuitive design experience.
In July 2022, Squarespace introduced their new Fluid Engine design which is basically a way more intuitive drag-and-drop builder than the classic editor. Squarespace has definitely upgraded the way you can design your website with ease and creativity competing with other content management system (CMS) platforms like Wix and Showit.
Fluid Engine Features
DRAG AND DROP
Even though the classic editor technically was already drag-and-drop, Fluid Engine provides way more creativity that allows you to design with less constraints. For example, you can:
Overlap elements like text and images
Adjust the sizing and grouping of elements
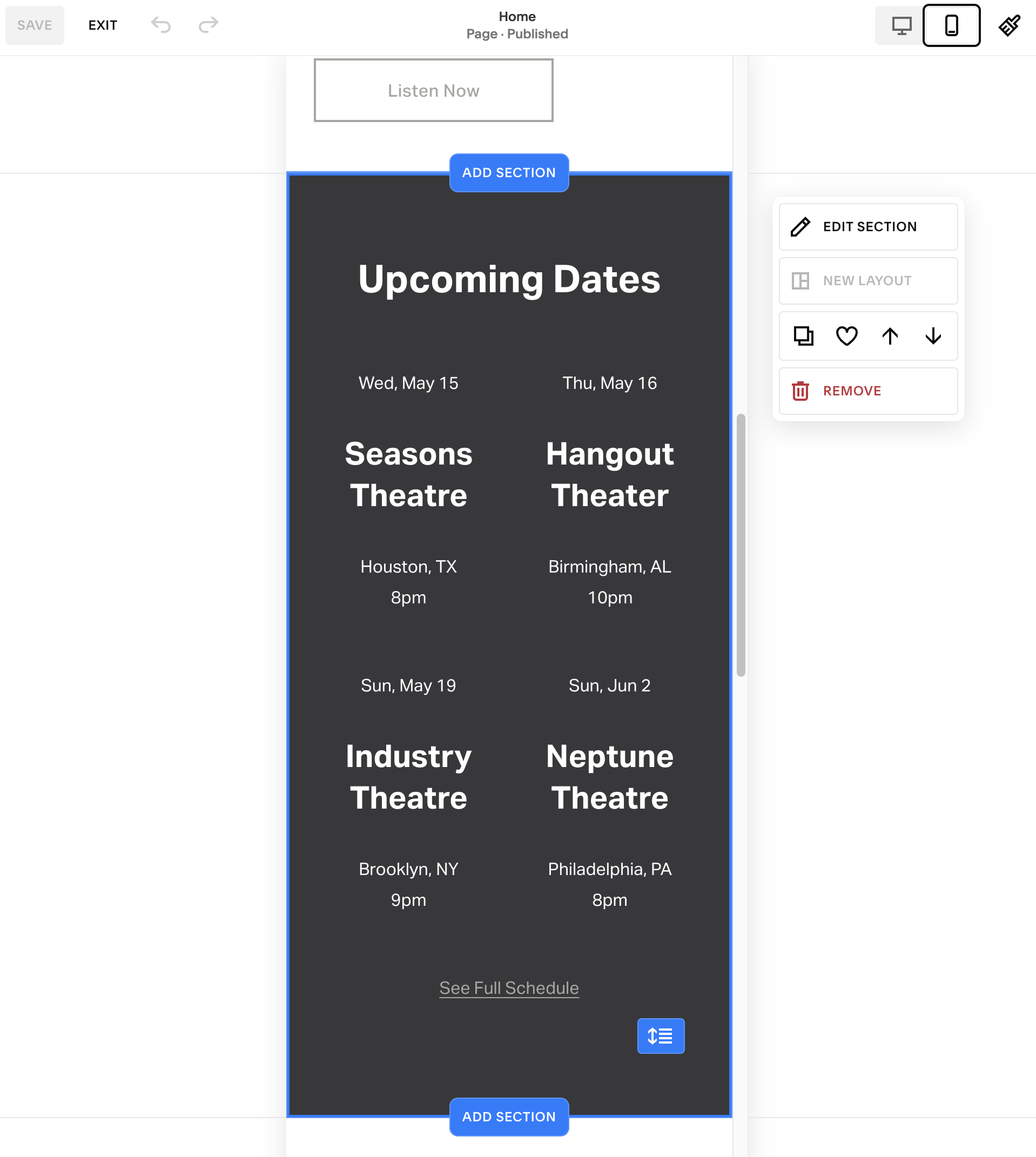
Rearrange mobile view layout
It’s a lot more flexible in terms of the endless possibilities you can do with designing your website!
MOBILE RESPONSIVE DESIGN
Fluid Engine automatically adjusts your content for mobile viewing based on the size of elements.
This saves so much time when you are optimizing your pages, but it’s still important to note that you should double check your mobile view before publishing a page to ensure your elements are displayed the way you want them. You most likely will still have to tweak a few things here and there!
Another cool feature with Fluid Engine, is that you can edit your mobile view separately from your desktop view, so if you do rearrange elements on mobile, it won’t affect the way it’s structured on desktop.
Certain elements like fonts, colors and styles however are site wide changes so keep that in mind when you’re designing.
How to Use Fluid Engine
If you are new to Squarespace, you don’t have to do anything special in order to get started with Fluid Engine! Once your account is set up, you can begin building your site with Fluid Engine by default.
If you are currently using Fluid Engine, it’s also important to note that certain areas of your website do not use Fluid Engine. Classic editor sections are still used on:
Blog posts
Event descriptions
Product additional information
Upgrading to Fluid Engine
If you Squarespace website was created before the launch of Fluid Engine in July 2022, you can easily upgrade your website to access the Fluid Engine features.
When you are editing a page, you can simply click the UPGRADE button on each section to switch over to a Fluid Engine section.
Once you click UPGRADE, you can no longer convert that same section back to classic editor
Converting to Squarespace Classic Editor
If you prefer to use the classic editor, you still can! However, Squarespace is continually adding new features that may only be available for 7.1 Fluid Engine users so it is advisable to use the latest version.
If you prefer classic editor, you can choose to create sections that use classic editor instead of Fluid Engine. When you click the blue ADD SECTION line between sections, you will be able to find a ADD BLANK (CLASSIC EDITOR) option at the bottom.
Currently planning your squarespace website? Grab the free guide on how to plan and launch your website effortlessly with tips and tricks to guide you up to launch day!